目次
GitHubでmermaidが対応し、簡単にフローチャート、シーケンス図、クラス図、ガントチャートなどが作成できるようになりました。今回は、画面遷移図をマークダウンでとても簡単に作成してみました。
mermaidで画面遷移図の例
graph LR
classDef default fill: #fff,stroke: #333,stroke-width: 1px;
style funcA fill: #fff,stroke: #333,stroke-width: 1px;
style funcB fill: #fff,stroke: #333,stroke-width: 1px;
style funcC fill: #fff,stroke: #333,stroke-width: 1px;
style funcD fill: #fff,stroke: #333,stroke-width: 1px;
style header fill: #fff,stroke: #333,stroke-width: 1px;
ログイン--ID/パスワード認証-->メニュー
メニュー-->機能A-1
メニュー-->機能B-1
メニュー-->機能C-1
メニュー-->機能D-1
subgraph funcA [機能A]
機能A-1
end
subgraph funcB [機能B]
機能B-1-->機能B-2
end
subgraph funcC [機能C]
機能C-1-->機能C-2
機能C-1-->機能C-3
end
subgraph funcD [機能D]
機能D-1-->機能D-2-->機能D-3
end
subgraph header [ヘッダ]
設定
ログアウト
endclassDefとstyleを利用することで、図のデザインをカスタマイズすることが可能です。
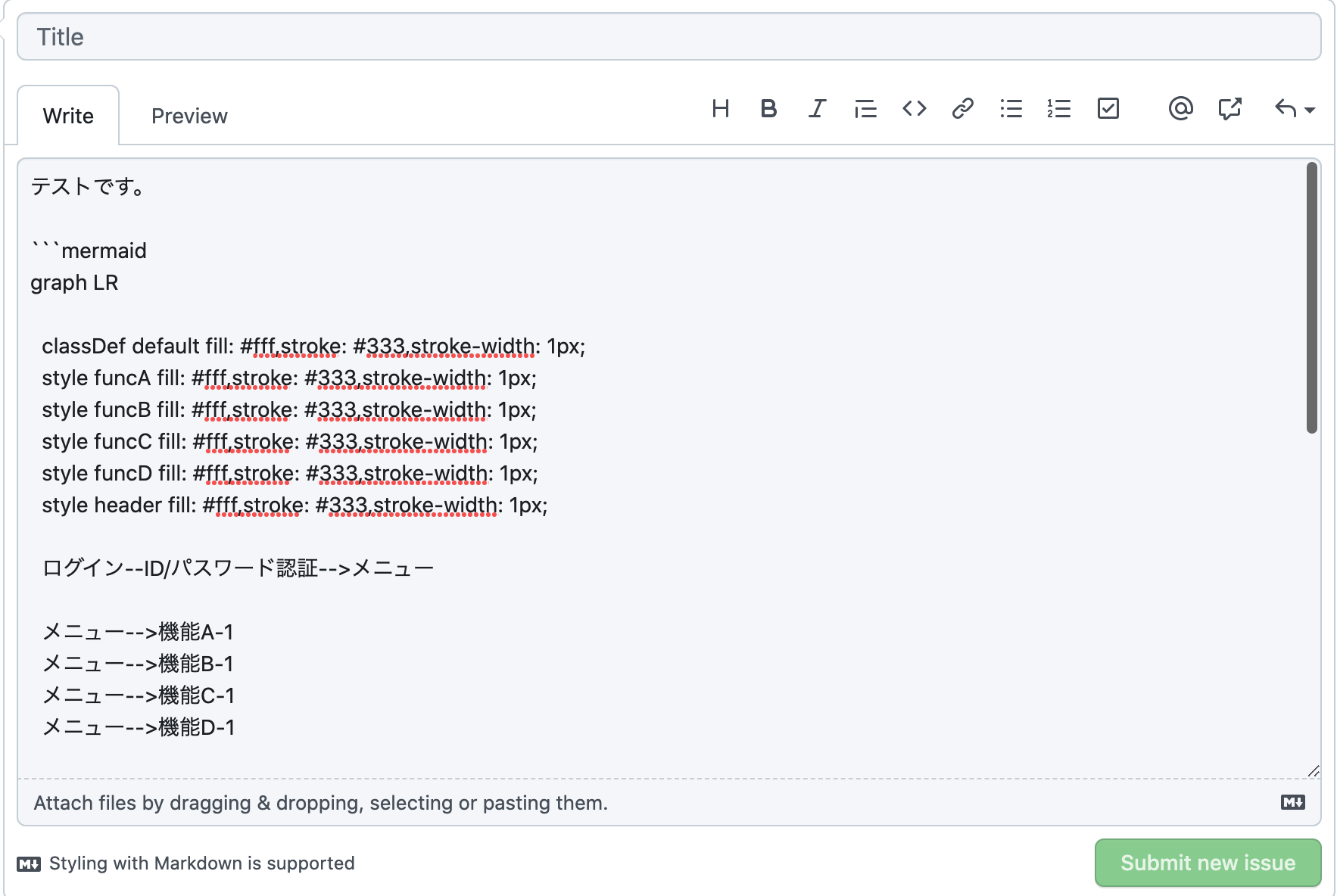
GitHubへの入力例
GitHubのマークダウンにmermaidで入力する

```mermaid
{mermaid記法のマークダウン }
```コードブロックでGitHubへ入力します。
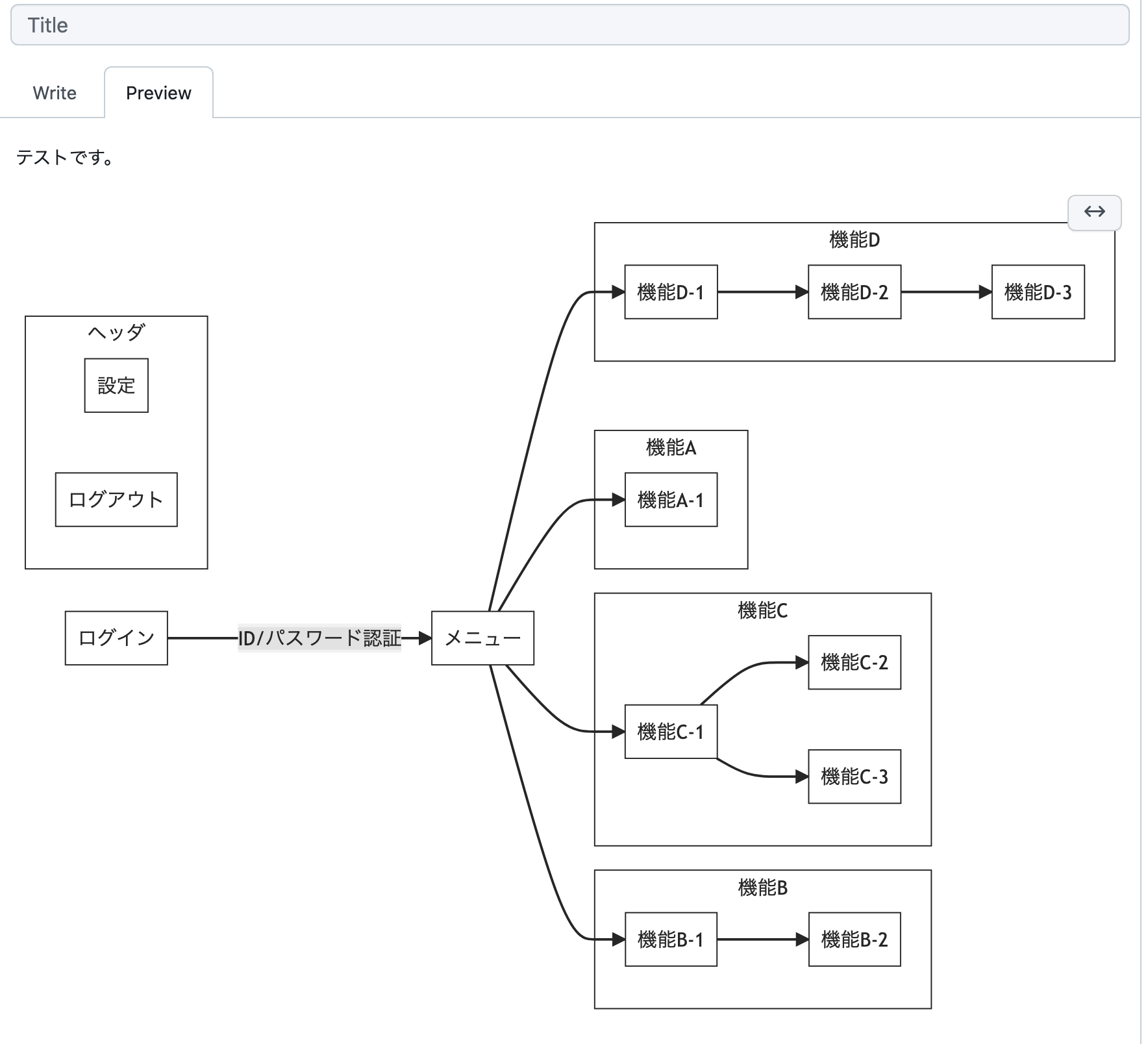
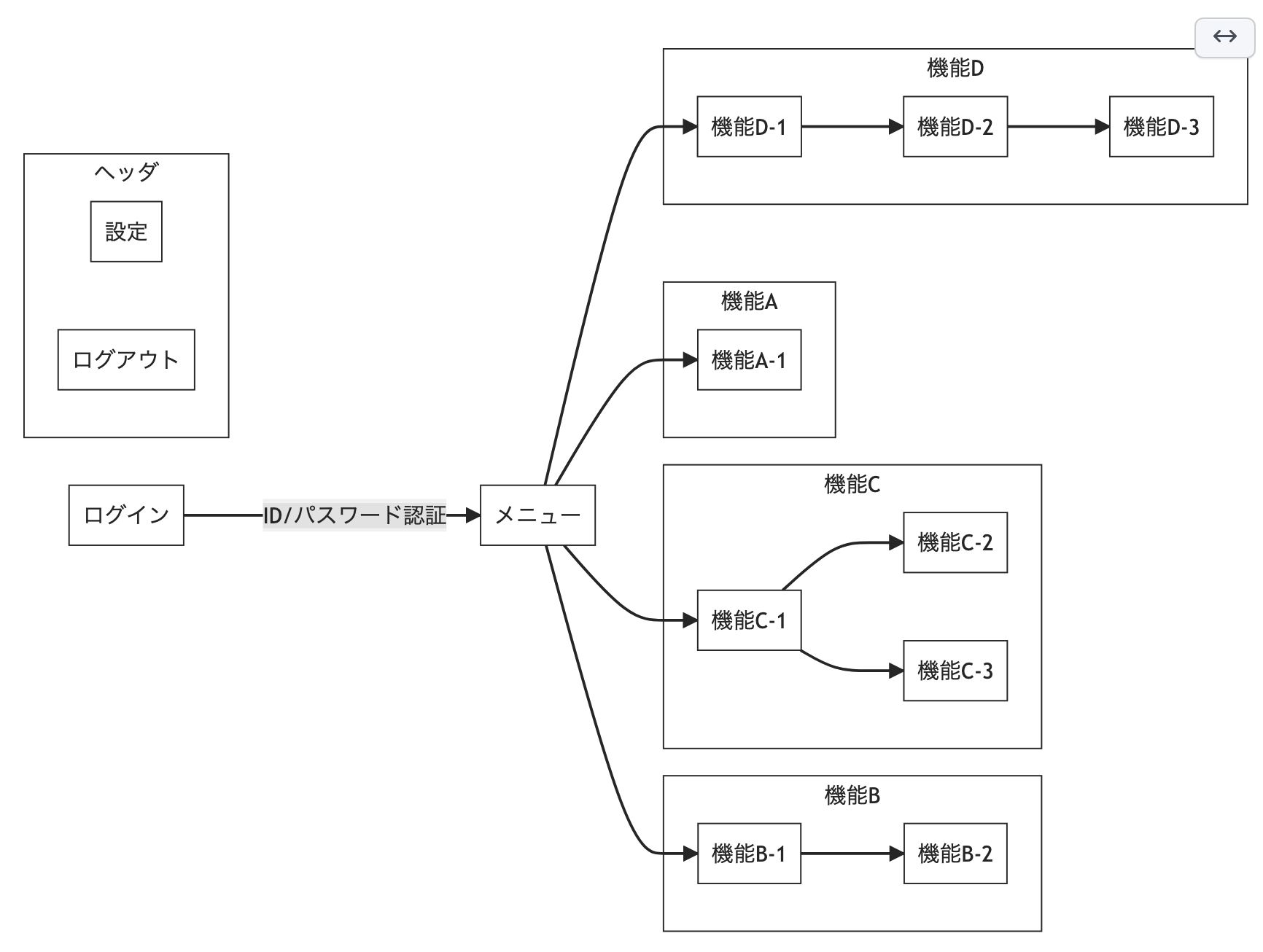
GitHubのプレビューで、mermaidが図が作成される

mermaidでの記述で、画面遷移図が作成されました。

テキストのコピーやテンプレートで保存しておくと、すぐに設計図を作成することができます。
mermaid.jsの公式サイト
こちらで様々な図の作成方法が紹介されています。GitHubのみで、簡単に簡単にフローチャート、シーケンス図、クラス図、ガントチャートなどが作成できるようになったのでぜひ活用しましょう。