目次
CSSにAdobe Fontsが設定されなかったパターン
“FOT-筑紫A丸ゴシック Std”を説明通り反映してみた
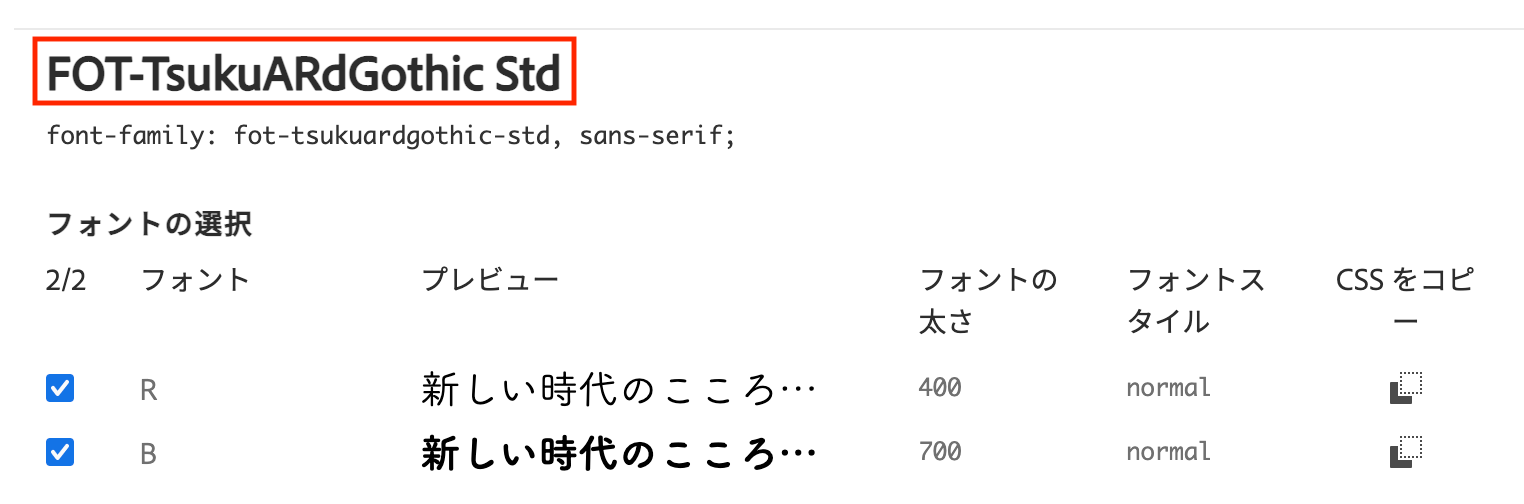
FOT-筑紫A丸ゴシック Std | Adobe Fonts
font-family: fot-tsukuardgothic-std, sans-serif;
font-style: normal;
font-weight: 400;“fot-tsukuardgothic-std”の動作確認
新しい時代のこころを映すタイプフェイスデザイン
参考通り設定しても、sans-serifとなってしまいました。
CSSにAdobe Fontsが反映された対応方法

FOT-TsukuARdGothic Stdを文字列として、font-familyに設定すると反映されました。
font-family: "FOT-TsukuARdGothic Std", sans-serif;
font-style: normal;
font-weight: 400;“FOT-TsukuARdGothic Std”の動作確認
新しい時代のこころを映すタイプフェイスデザイン
無事にFOT-筑紫A丸ゴシック Stdで反映されました。
※Google Chromeでのみ確認