Gatsby.jsでAdobe Fonts(Web Font)を読み込んで使う方法
created
updated
目次
Adobe Fontsの設定方法
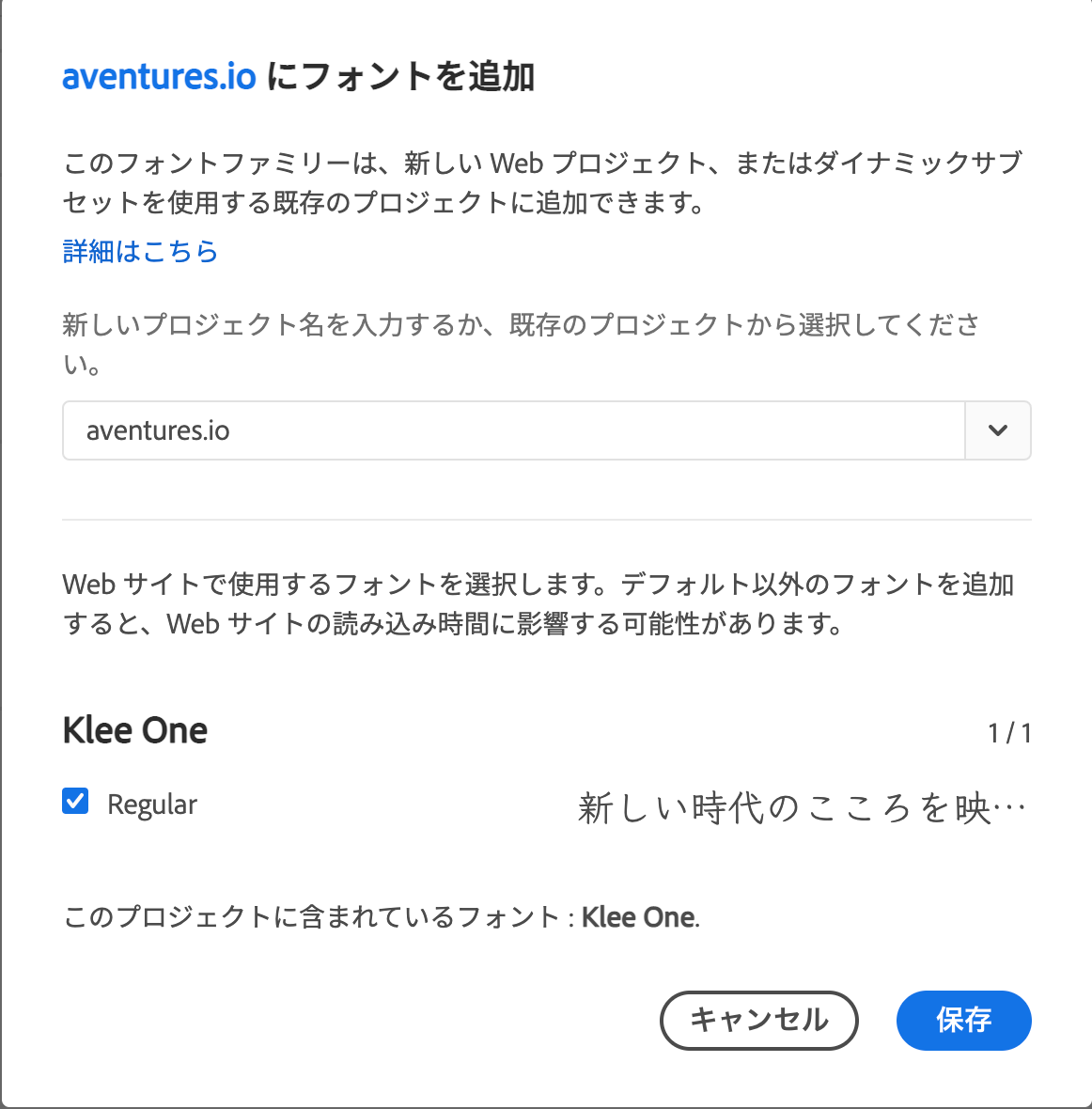
Adobe FontsをWeb プロジェクトに追加

Web プロジェクトが存在しない場合、フォントをアクティベートしてから作成することができます。
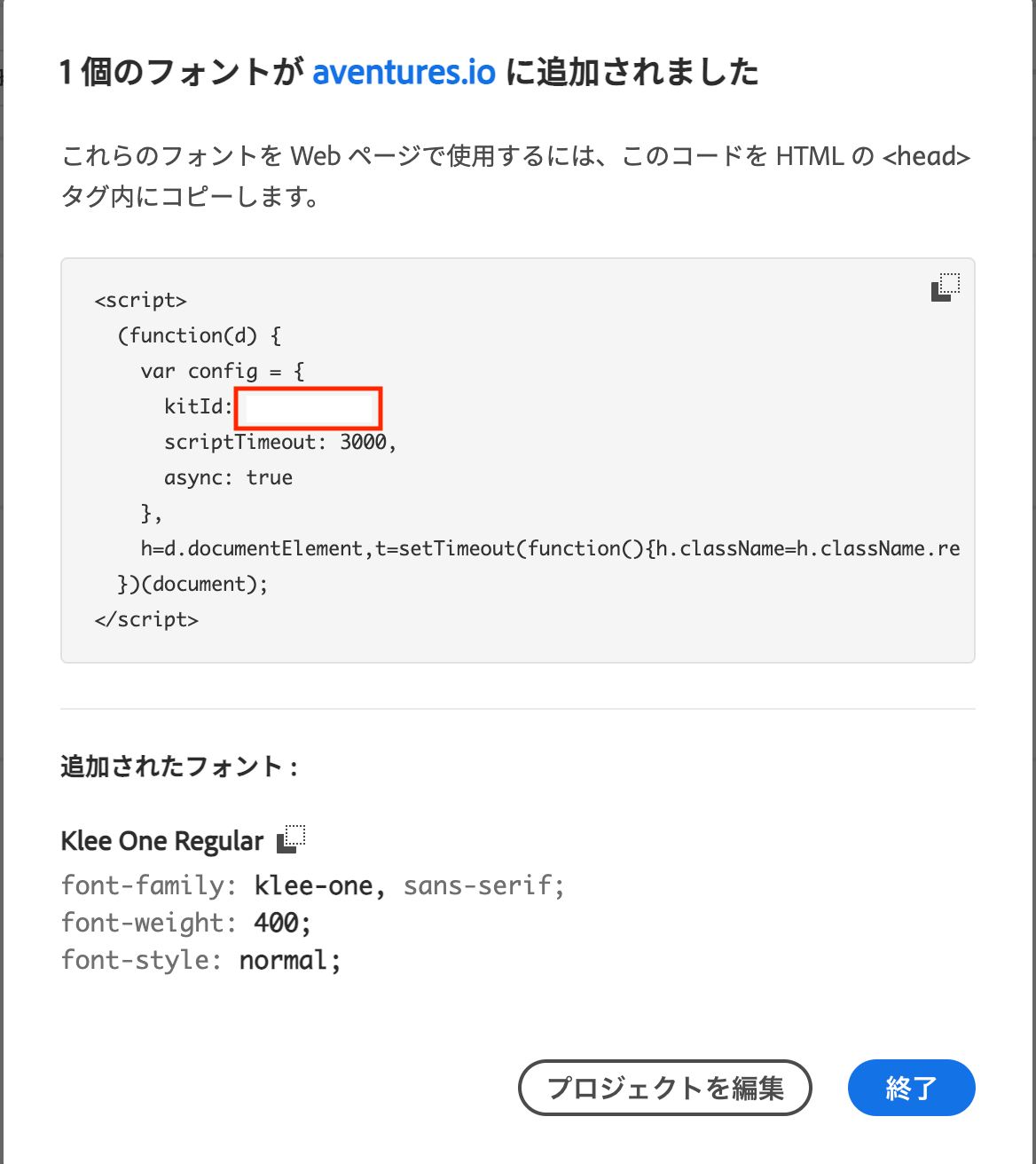
Type Kit IDを取得

kitIdを利用するため、メモしておきます。
Gatsby.jsの実装方法
gatsby-plugin-react-helmetをインストール※現在の方法
現在は、こちらを利用します。
gatsby-plugin-react-helmet | Gatsby
npm
npm install gatsby-plugin-react-helmet react-helmet実装
<Helmet>
<script type="application/javascript">
{`
{
(function(d) {
var config = {
kitId: '${process.env.TYPEKIT_ID}',
scriptTimeout: 3000,
async: true
},
h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s)
})(document);
}
`}
</script>
</Helmet>gatsby-plugin-web-font-loaderをインストール※現在は非推奨
現在はメンテナンスが終了しており非推奨です。
gatsby-plugin-web-font-loader | Gatsby
npm
npm install --save gatsby-plugin-web-font-loaderyarn
yarn add gatsby-plugin-web-font-loadergatsby-plugin-web-font-loaderの設定内容
Using Web Fonts | Gatsbyを参考にしました。
環境変数の設定
先ほどメモしたkitIdを設定します。
docker-compose.ymlの場合
...
environment:
- TYPEKIT_ID={kitId}
- NODE_ENV=production
...Windows
set TYPEKIT_ID={kitId}macOS(Unix系)
export TYPEKIT_ID={kitId}gatsby-config.jsの設定方法
require("dotenv").config()// 必要であれば
module.exports = {
plugins: [
...
{
resolve: "gatsby-plugin-web-font-loader",
options: {
typekit: {
id: process.env.TYPEKIT_ID,
},
},
},
...
],
}cssで実装
body {
font-family: "{有効にしたWeb Font}", serif;
font-weight: normal;
word-wrap: break-word;
font-kerning: normal;
}起動して確認する
npm run developフォントが適切に反映されていれば設定完了です。